Module: Lottie for Framer
A module that brings AirBnb's Lottie framework into Framer
Design Problem
I started working on this project when I had to tackle a very specific set of questions for Disney:
- How can I help bring animations to the app in a way it's efficient and performant?
- Videos increase the app size too much. Gifs tradeoff quality. How can I both increase the quality of animations and help reduce the size of the app?
- Can I come up with a process that is both effective and accessible for everyone in our team?
My Solution
While I was researching different mobile animation techniques, AirBnB was testing their Lottie framework. I learned about Bodymovin before learning about Lottie.
I started to explore SVG Animations, Bodymovin, and Lottie. I knew I had finally hit a homerun when I managed to port the Lottie API to Framer.
I reached out to the creator of Bodymovin, and to the lead developer of Lottie, to ask if they were OK if I made my port open source. They said yes.

Check the Github Repo and the Prototype Demo
"But what is it solving for again?"
Great question. I really like talking about this project, and if you're interested in a deep dive, check out this article I wrote about it.
In a nutshell, the reason why I'm proud of this project is not just that you can have fancy animations on your project, but this is hands-down the simplest way to bring to your prototypes the real animation files that will end up in the app.
To illustrate the idea, let's take a look at the following example:

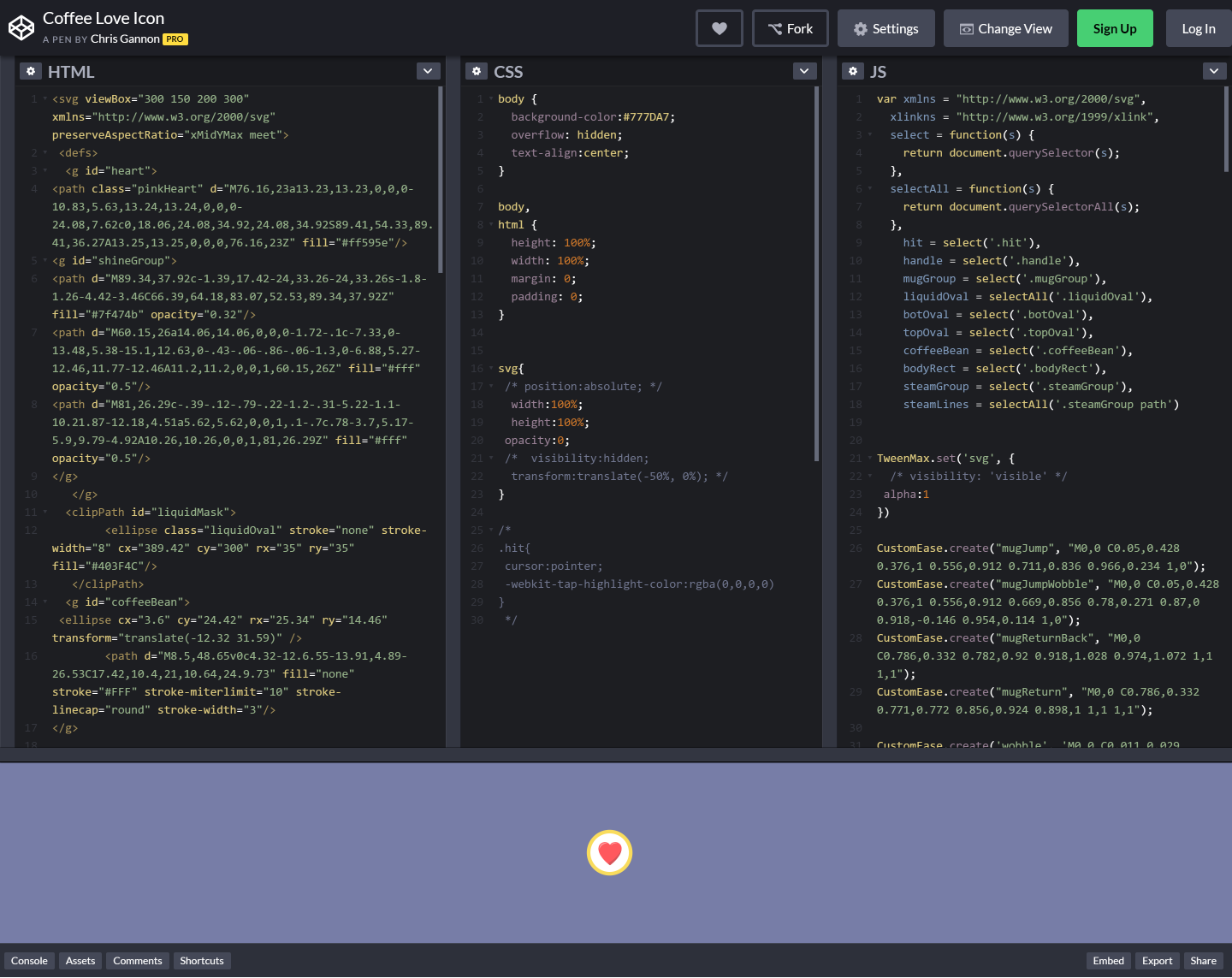
This is random project I found on CodePen (credit to Chris Gannon).
What you're seeing here, is the typical way of working with SVG Animations.
It's a very simple animation, with a quite robust and complex setup running behind it.
- Three files are needed: HTML, CSS, Javascript.
- There's a bunch of code to handle across three different programming languages.
- And it's not just your everyday HTML, CSS and JS. There's a very specific type of knowledge required to handle SVGs Animations.
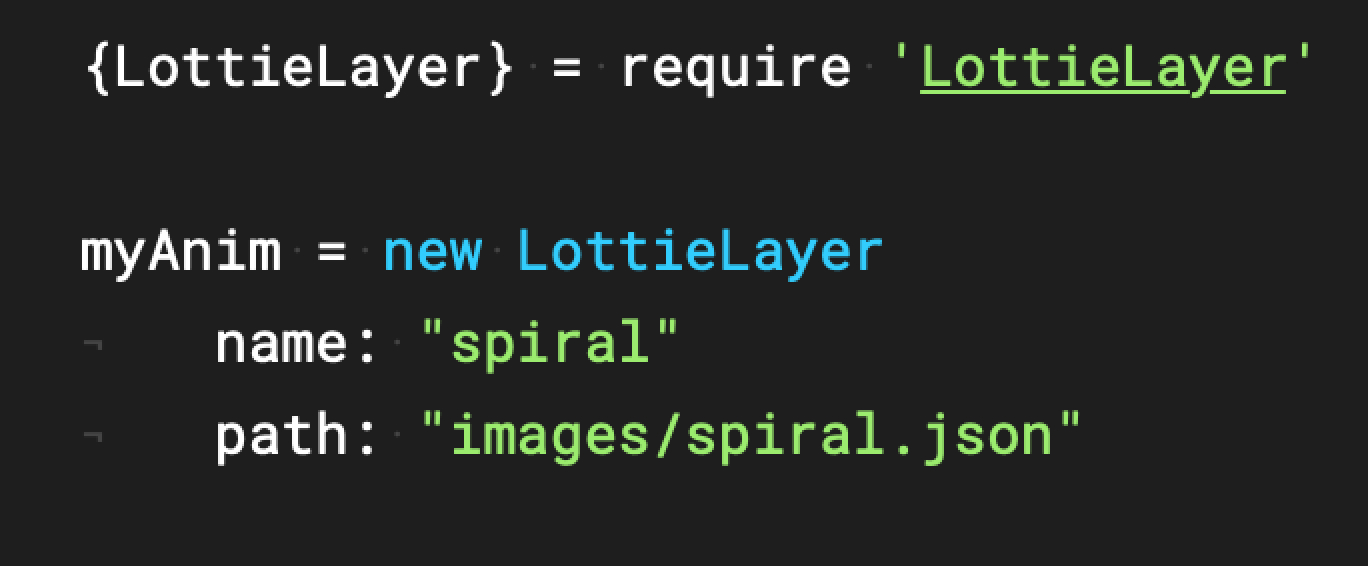
Let's take a look now at my module in action:

That's it!
The module handles the setup of Lottie behind the scenes. You just need to have your Lottie file (the json file) and you're good to go.
This is also giving you a "Framer-flavored" Layer, which is one the simplest implementations of Lottie out there. I'd say it's even simpler than the ones I've seen in Framer X.

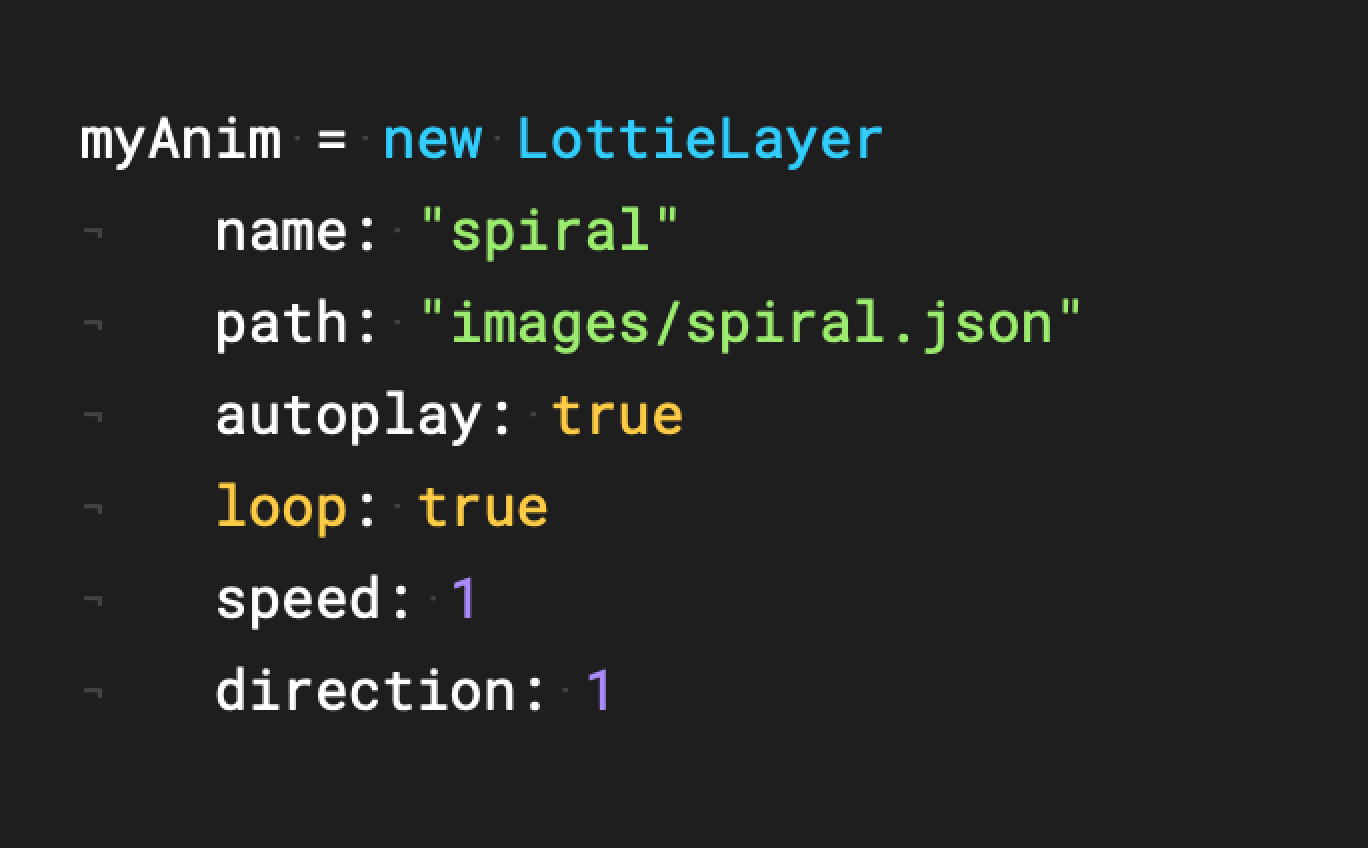
Additional attributes
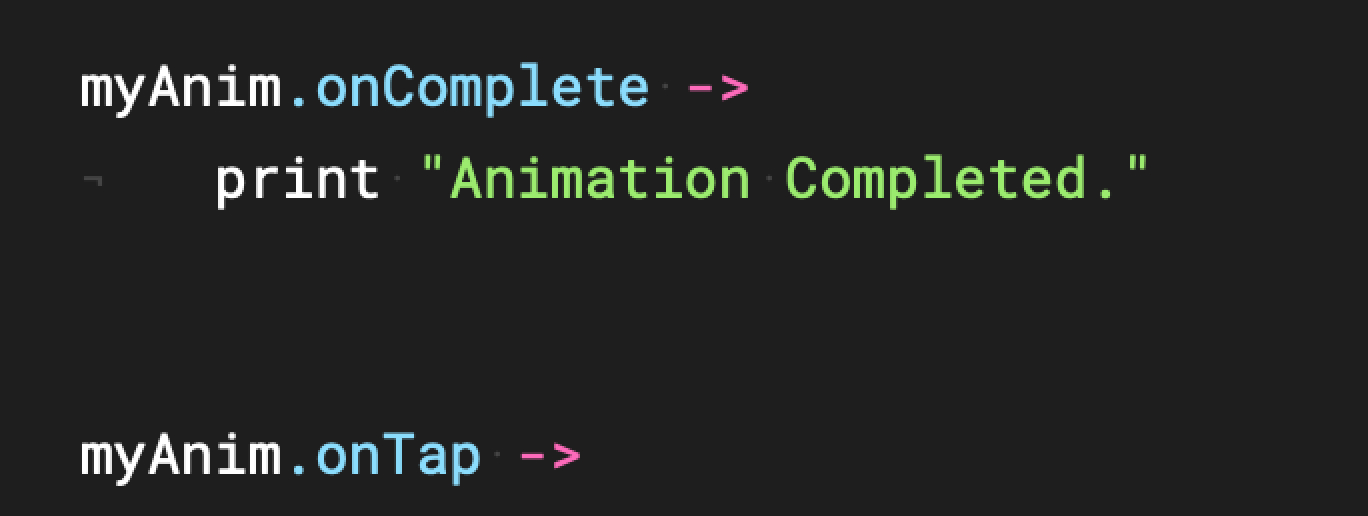
The API is very intuitive. Each attribute is self-explanatory, but I documented each one on the Github Repo to make sure it was clear and accessible to anyone.

Framer flavored
I wanted this module to have a great integration with Framer. People who are used to work with it will notice that any "LottieLayer" has access to all the goodies you get on any other Framer layer.
For example, you can enable robust interactions like onDrag, onTap, onDoubleTap, onSwipeLeft, etc. on any of your Lottie animations.
At Disney, this module opened the doors to new micro-interactions and new delightful experiences on the Parks apps, and it even helped set a productive iterative design process on a new app.
I want to reiterate that this was not just about animations. My goal was to make sure I could bring our team the simplest and most accessible solution, specially for those who were not too into code, and who wouldn't have explored SVG Animations other way.
Make sure to read a deep dive on my article: A Change in Motion